개인적으로 위젯을 별로 조아라 하지 않지만... 사진,전시,공연,여행등에 관심이 많은 저로써는 괜찮은 위젯을 발견했다.....
그것은 다름아닌 서울시에서 열리는 문화/공연 행사를 알려주는 위젯이다.
또한 무료로 열리는 행사라 하니 '금상첨화'가 아닐까 싶다.
무료로 열리는 행사나 공연등의 정보를 찾으려 손품을 팔일이 없다는 것이고, 미쳐 몰랐던 행사에 대한 정보와 참여를 할수 있다는 것만으로도 훌륭하지 않을까 한다.
때마침 사진을 찍을곳을 찾아 이곳저곳 눈치보면 검색해야 했던 나로썬 두손.두발들어 환영할 일이다.~
이젠 완연한 봄이다. 가족,연인,동호회등을 통해 야외로 많이 나갈시기에 좋은 정보로 즐겁고, 유익한 나들이가 될수 있었으면 좋겠다 ^^
p.s 이왕이면 무료로 진행하는 행사 많은면 좋겠죠??
** 서울시 문화행사 위젯
위젯설치는 -> http://notice.tistory.com/991?_top_tistory=left_banner1 (티스토리홈페이지)
그것은 다름아닌 서울시에서 열리는 문화/공연 행사를 알려주는 위젯이다.
또한 무료로 열리는 행사라 하니 '금상첨화'가 아닐까 싶다.
무료로 열리는 행사나 공연등의 정보를 찾으려 손품을 팔일이 없다는 것이고, 미쳐 몰랐던 행사에 대한 정보와 참여를 할수 있다는 것만으로도 훌륭하지 않을까 한다.
때마침 사진을 찍을곳을 찾아 이곳저곳 눈치보면 검색해야 했던 나로썬 두손.두발들어 환영할 일이다.~
이젠 완연한 봄이다. 가족,연인,동호회등을 통해 야외로 많이 나갈시기에 좋은 정보로 즐겁고, 유익한 나들이가 될수 있었으면 좋겠다 ^^
p.s 이왕이면 무료로 진행하는 행사 많은면 좋겠죠??
** 서울시 문화행사 위젯
위젯설치는 -> http://notice.tistory.com/991?_top_tistory=left_banner1 (티스토리홈페이지)
내 블로그에 위젯 다는 법
1. 상단의 위젯의 퍼가기 버튼을 눌러 자동으로 소스를 복사합니다
2. 내 블로그로 간 다음 로그인 합니다.
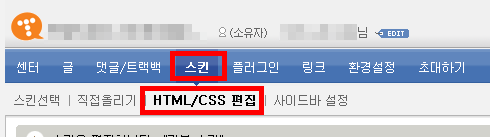
3. 관리자 모드의 메뉴에서 스킨 -> HTML/CSS메뉴를 선택합니다.
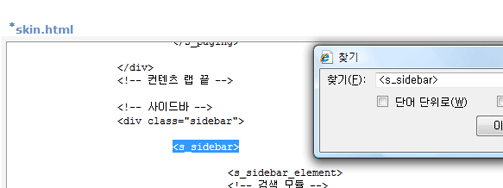
4. Skin.html 편집창에서 Ctrl + F 를 누른다음 <s_sidebar> 를 검색합니다.
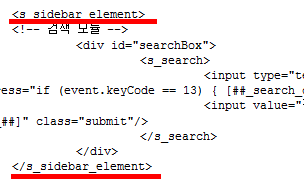
5. 블로그 사이드바에 있는 기능들은 <s_sidebar_element>부터 </s_sidebar_element> 까지가 한 덩어리임을 알 수 있습니다.
6. 다른 기능이 끝나는 지점 아래에 복사한 위젯 소스를 붙여넣기 합니다. 그리고 위 아래를 <s_sidebar_element>와 </s_sidebar_element> 묶어서 한 덩어리로 만들어 줍니다.
7. 저장하고 블로그로 가서 확인해보신 후, 위치가 마음에 안 드시면 수정하시면 됩니다.
반응형
'Review & Gadget' 카테고리의 다른 글
| 위젯마케팅? 효과와 성공면에 대한 예상은? bmw~ (2) | 2008.03.20 |
|---|---|
| 08' Style - 나만의 트렌드는?? (2) | 2008.03.19 |
| ‘인간극장’ 김장훈, 기부천사의 속사정 ‘시청자 감동’ (6) | 2008.03.18 |
| 이젠 ‘생쥐깡’?…새우깡 이물질에 네티즌 분노 (3) | 2008.03.18 |
| 농심 “노래방새우깡 생산 전면 중단…폐기” (2) | 2008.03.18 |






댓글